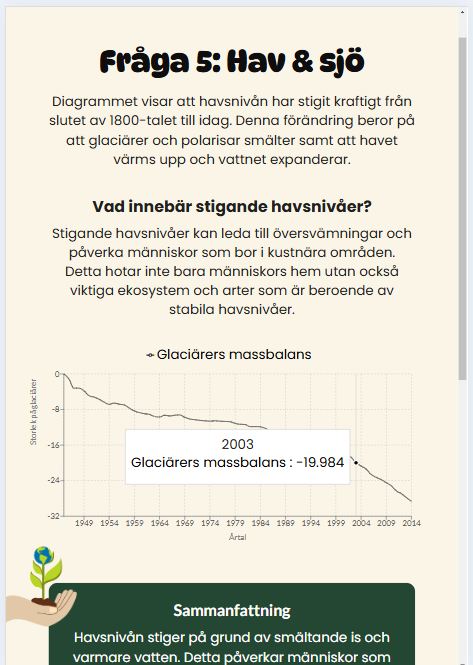
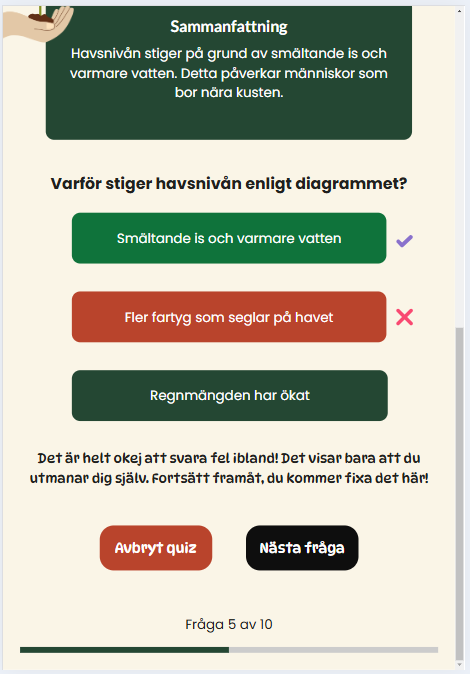
React applikation KlimatSmart
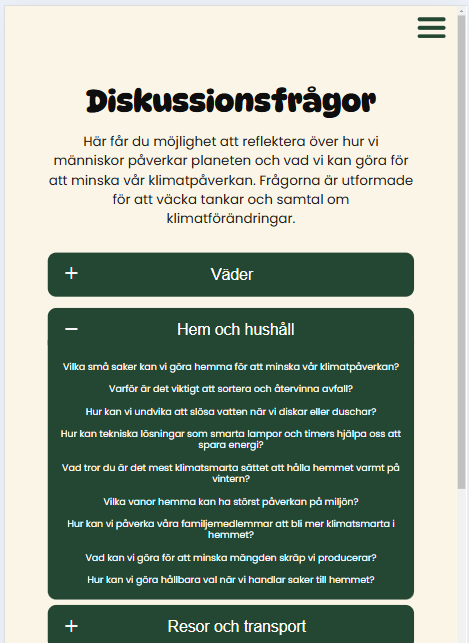
Som projektarbete i kursen UX-design: Användarupplevelsedesign utvecklade jag, tillsammans med grupp, applikationen KlimatSmart. Arbetet genomfördes enligt en Agil arbetsmetodik.
Målet med projektet var att skapa en användarvänlig och engagerande applikation som skulle vara värdefull för målgruppen – elever och lärare i skolan. Vi ville göra lärande om miljö både roligt och interaktivt genom en app som främjar engagemang och lärande.
I fokus låg användarupplevelse (UX) och tillgänglighet för att säkerställa att appen tillgodosåg användarnas behov och erfarenheter. Applikationen byggdes i React med JSX och Vite som utvecklingsmiljö, och en prototyp skapades parallellt i Figma för att visualisera designen och flödet.
Projektet resulterade i en prototyp som inte bara visade på våra tekniska färdigheter, utan också på vår förmåga att skapa en positiv och lärorik upplevelse för användaren.
Kompetenser
- Agil arbetsmetodik
- Användarcentrering
- Användargränssnitt (UI)
- Användarupplevelse (UX)
- Interaktiv design
- Problemlösning
- Responsivitet
- Samarbetsförmåga
- Tillgänglighetsanpassning
- Visuell kommunikation
- JSX
- React & Vite
- Visual Studio Code






Webbplats skapad med React
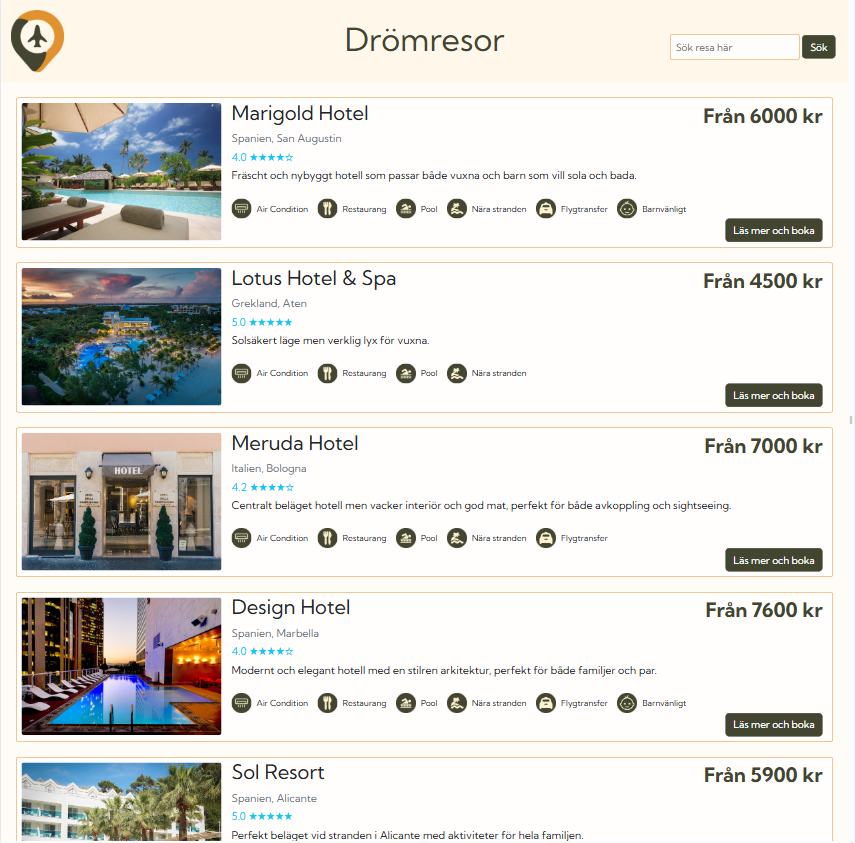
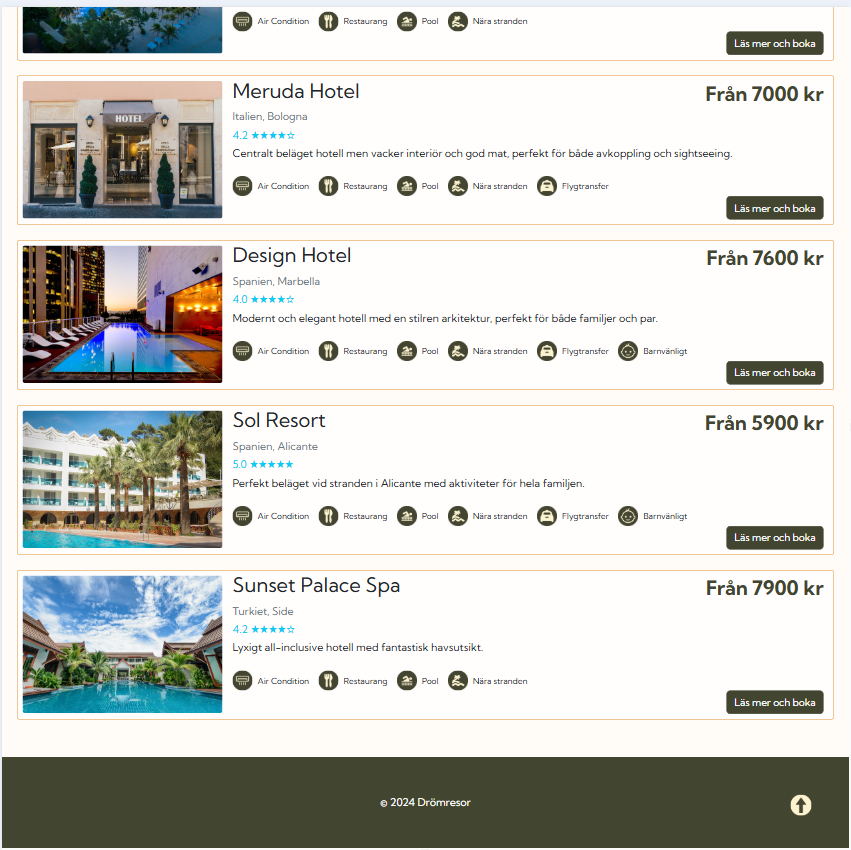
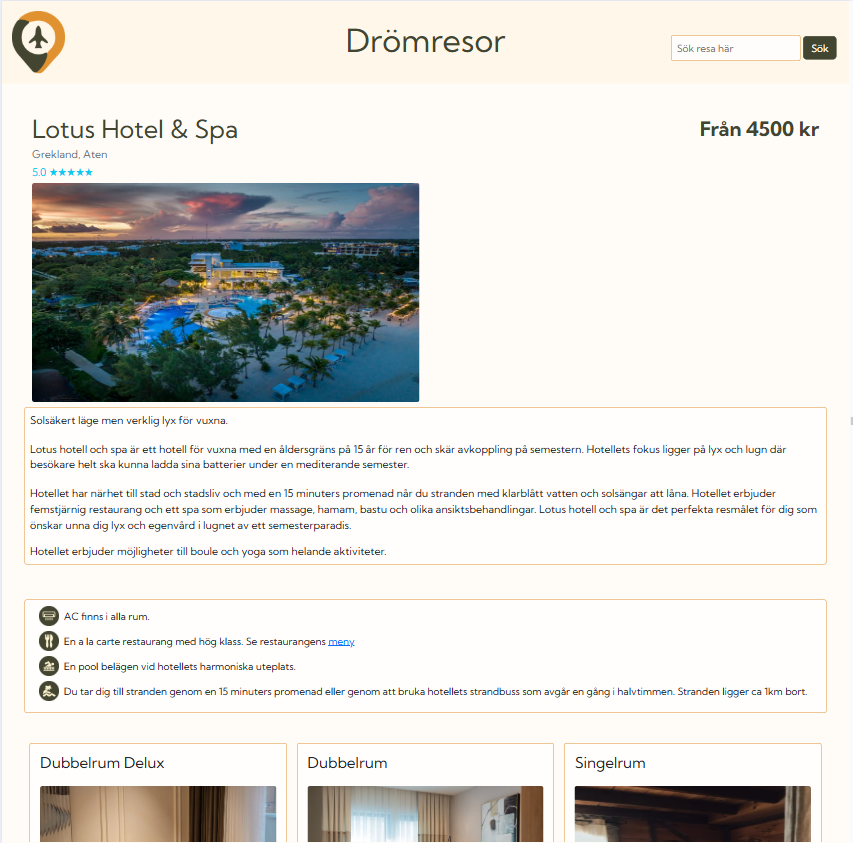
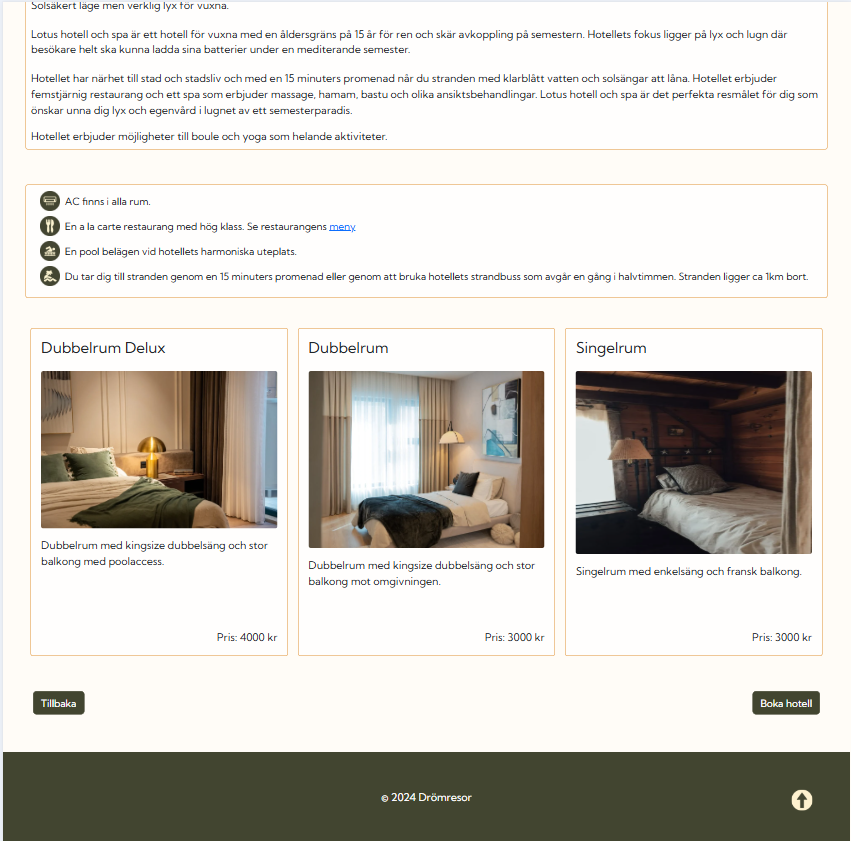
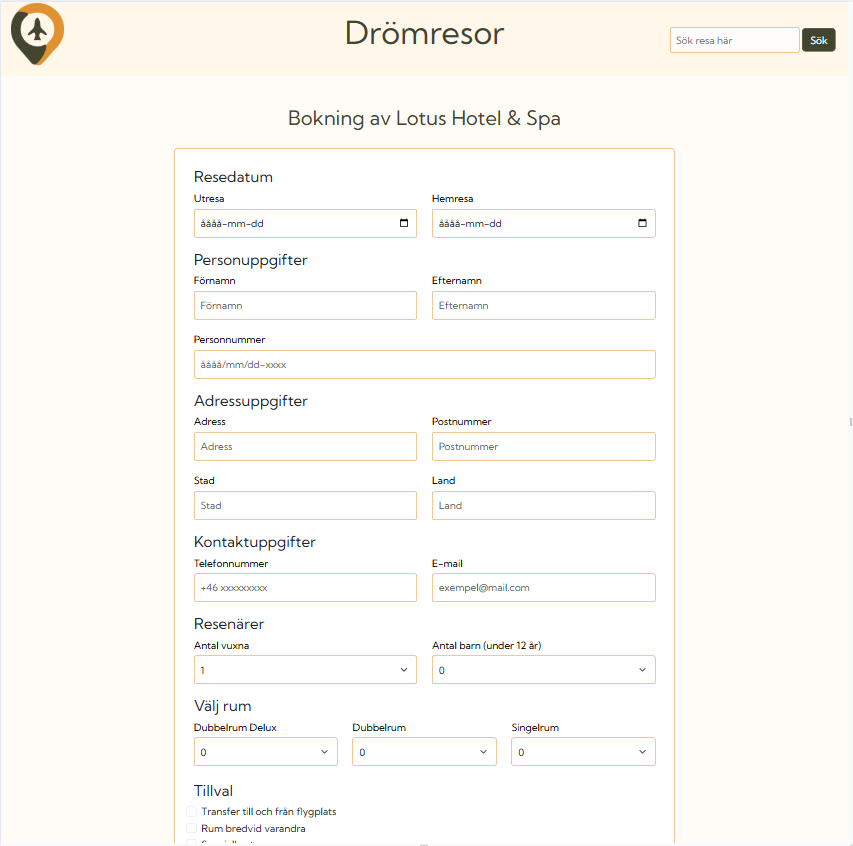
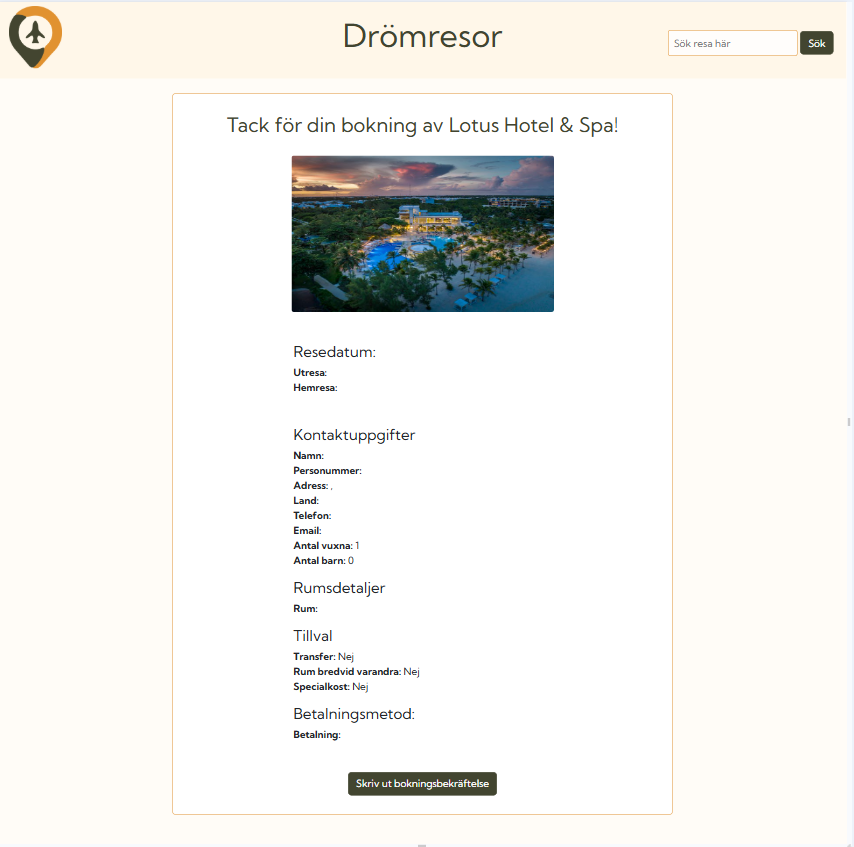
I utvecklingen av en webbplats för det fiktiva resebolaget Drömresor, som en del av ett grupparbete i kursen Gränssnittsutveckling, användes React med JSX och Vite som utvecklingsmiljö. Det här gjorde det möjligt att skapa dynamiska och återanvändbara komponenter för en bättre och mer effektiv användarupplevelse.
Med fokus på användargränssnitt skapades en interaktiv och tillgänglighetsanpassad webbplats som prioriterade effektiv och tydlig informationsförmedling. Parallellt med utvecklingen designades en prototyp och ett designsystem i Figma.
Kompetenser
- Användarcentrering
- Användargränssnitt (UI)
- Användarupplevelse (UX)
- Interaktiv design
- Samarbetsförmåga
- Tillgänglighetsanpassning
- Visuell kommunikation
- JSX
- React & Vite
- Visual Studio Code






Vackra klor webbplats
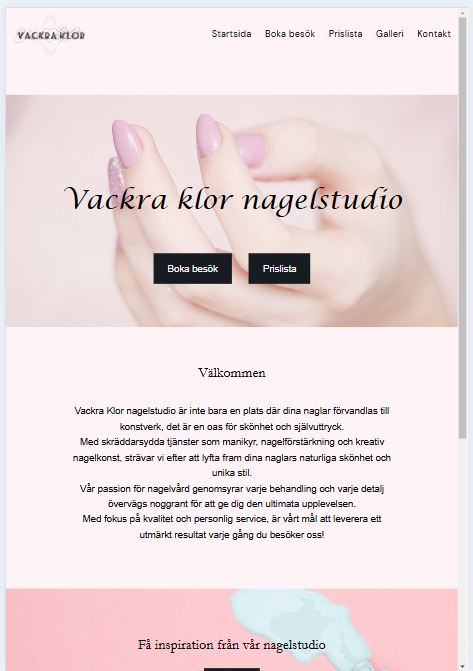
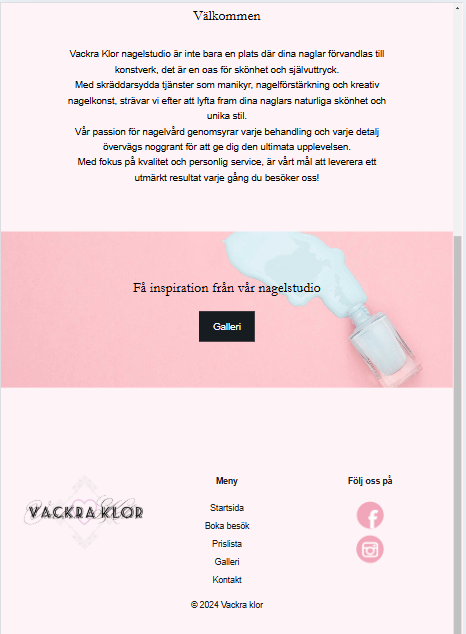
I kursen Webbplatsutveckling fick jag i uppdrag att utveckla en webbplats för ett verkligt företag. För att kunna möta kundens behov inledde jag arbetet med en intervju med uppdragsgivaren för att förstå vision och krav. Efter intervjun genomfördes en omvärlds- och målgruppsanalys, vilket resulterade i skapandet av en persona.
För att få ytterligare insikter genomfördes en kvantitativ enkätundersökning bland målgruppen, vars svar sammanställdes och låg till grund för en kravspecifikation och en effektkarta.
De insikter jag erhöll, tillsammans med ett aktivt arbete med sökmotoroptimering (SEO), vägledde mitt arbete och hjälpte mig skapa en användarcentrerad och funktionell webbplats som mötte uppdragsgivarens förväntningar.
Kompetenser
- Användarcentrering
- Användargränssnitt (UI)
- Användarupplevelse (UX)
- Interaktiv design
- Målgruppsanalys
- Problemlösning
- Projektledning
- Sökmotoroptimering (SEO)
- Tillgänglighetsanpassning
- Illustrator
- Microsoft Word
- WordPress


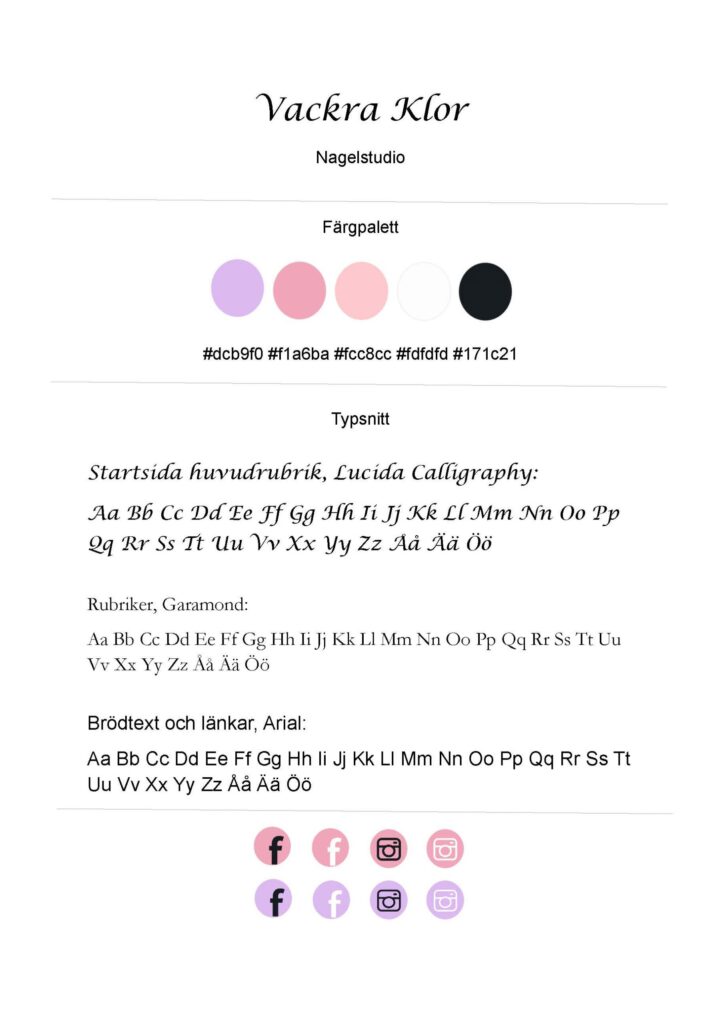
Grafisk profil Vackra klor
För att skapa en enhetlig och professionell visuell identitet för ”Vackra Klor” utvecklade jag en grafisk profil som satte tydliga ramar för hur företaget skulle presenteras i både tryck och digitala kanaler. Målet var att skapa ett starkt och igenkännbart varumärke som speglar både elegans och kreativitet.
Kompetenser
- Typografi
- Illustrator
- Microsoft Word

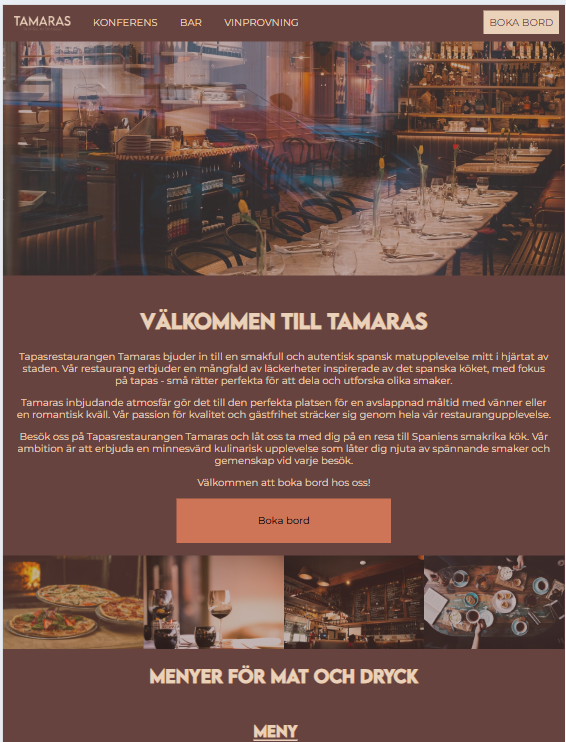
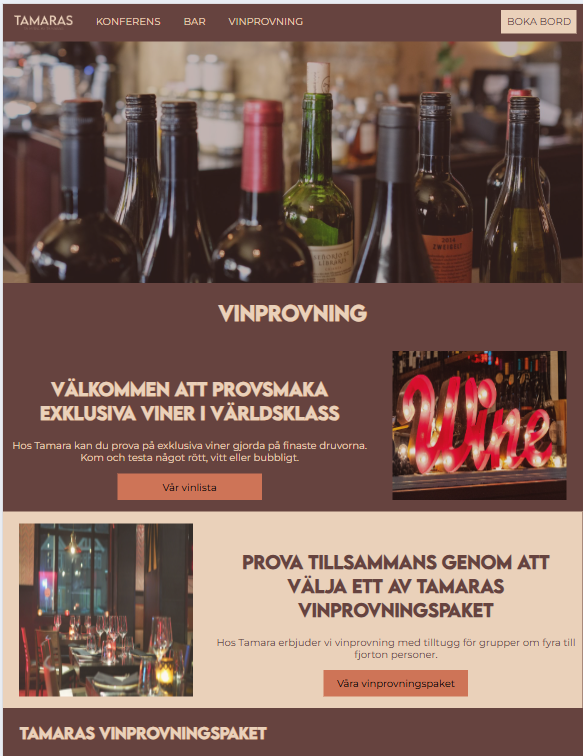
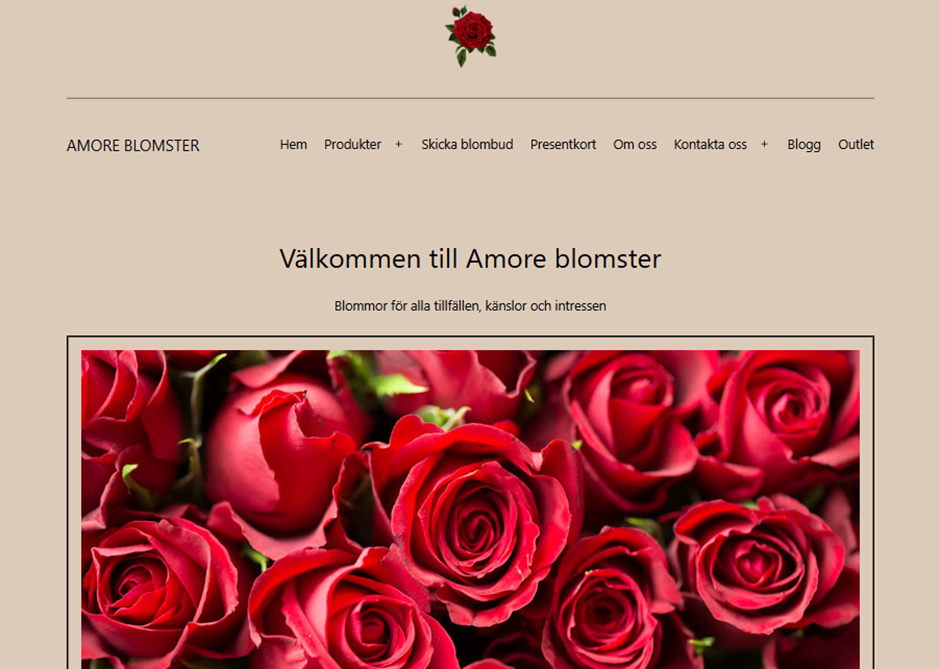
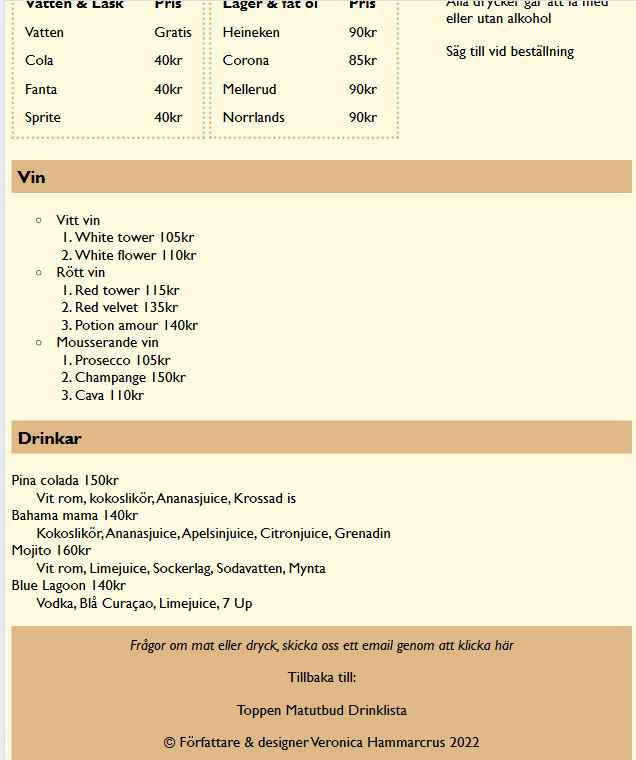
Webbplats Tamaras restaurang
Under kursen Formgivning av webbsidor utvecklade vi i grupp en webbplats för en fiktiv restaurang. Uppgiften syftade till att skapa en responsiv design med fokus på att behärska media queries. Utifrån kundens behov och målgruppen skapades en design som var anpassad för att möta användarens krav och optimera upplevelsen av webbplatsen.
Kompetenser
- Användarupplevelse (UX)
- Interaktiv design
- Layout
- Tillgänglighetsanpassning
- Responsiv design
- Samarbetsförmåga
- CSS
- HTML
- Visual Studio Code


Javascript
I kursen Dynamiska Webbapplikationer 1 arbetade vi som grupp för att utveckla en interaktiv inköpslista. Projektet innebar att skapa en HTML-sida som presenterade produkter och inkluderade funktionalitet för att lägga till dem i en lista. För att implementera funktionerna användes nyförvärvade kunskaper i JavaScript. Arbetet krävde god samarbetsförmåga och kommunikation.
Kompetenser
- Kommunikation
- Struktur
- Samarbete
- CSS
- HTML
- JavaScript
- Visual Studio Code

Content management i WordPress
I kursen Content management fick vi, som projektgrupp, i uppdrag att skapa en webbplats med krav på en navigationsstruktur, en hierarki av kategorier samt märkning av skapade inlägg med microdata.
Kursen syftade till att ge en grundläggande förståelse för sökmotoroptimering (SEO) och hur SEO relaterar till metadata, struktur och informationsarkitektur på webbsidor.
Kompetenser
- Etikettering
- Kommunikation
- Struktur
- Samarbete
- Sökmotoroptimering (SEO)
- WordPress

Hemsida 2: Sweden Beach Festival
I kursen Tekniker för Webbdesign arbetade vi som grupp med att utveckla en webbplats där vi fick i uppdrag att inkludera en lista med semantiska element och CSS-klasser. Arbetet ställde höga krav på samarbete och kommunikation för att säkerställa att alla delar av webbplatsen fungerade och följde givna riktlinjer.
Kompetenser
- Kommunikation
- Layout
- Struktur
- Samarbete
- CSS
- HTML
- Visual Studio Code


Första hemsidan
I kursen Tekniker för Webbdesign fick jag i uppdrag att skapa en webbsida om broccoli. Det var här, i mitt första möte med HTML och CSS, som mitt intresse för kodning väcktes och jag upptäckte de kreativa möjligheterna inom webbutveckling.
I projektet fokuserade jag på att använda semantiska HTML-element för att skapa en tydlig och strukturerad uppbyggnad av webbsidan. Genom att implementera CSS arbetade jag med design och layout. Utvecklingen drevs fram genom testning och justeringar för att uppnå bästa resultat.
Kompetenser
- Layout
- Struktur
- CSS
- HTML
- Visual Studio Code

Fortsätt utforska – Välj en kategori för att se mer av mina kreativa projekt.